The Wiki for Tale 4 is in read-only mode and is available for archival and reference purposes only. Please visit the current Tale 11 Wiki in the meantime.
If you have any issues with this Wiki, please post in #wiki-editing on Discord or contact Brad in-game.
Difference between revisions of "Alloy example"
(New page: To begin this explanation, first it doesn't matter where in the circle you click. The Circle that will remain where it is, is determined by where you click. The closest circle center, i...) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | To begin this explanation, it doesn't matter where in the circle you click. The Circle that will remain where it is, is the closest circle center, the selected circle. All other circles, that touch that circle, will move towards aligning with the selected circle. | |
What you want to try and do, is separate single circles through moving the rest of the circles away from a circle. Not so far that the separated circle is not touching the rest, but far enough away that you can use it to move the circles back towards it. The easiest way to explain is to use pictures as an example. | What you want to try and do, is separate single circles through moving the rest of the circles away from a circle. Not so far that the separated circle is not touching the rest, but far enough away that you can use it to move the circles back towards it. The easiest way to explain is to use pictures as an example. | ||
Latest revision as of 04:37, 11 February 2009
To begin this explanation, it doesn't matter where in the circle you click. The Circle that will remain where it is, is the closest circle center, the selected circle. All other circles, that touch that circle, will move towards aligning with the selected circle.
What you want to try and do, is separate single circles through moving the rest of the circles away from a circle. Not so far that the separated circle is not touching the rest, but far enough away that you can use it to move the circles back towards it. The easiest way to explain is to use pictures as an example.
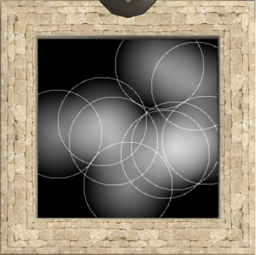
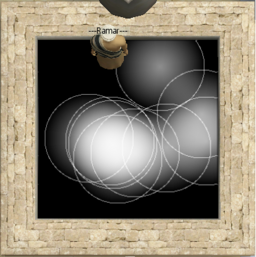
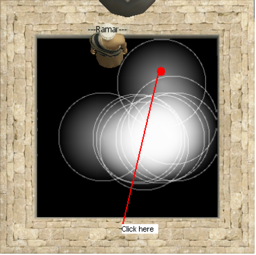
We start with the following example:
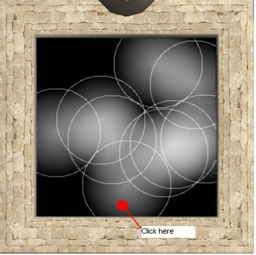
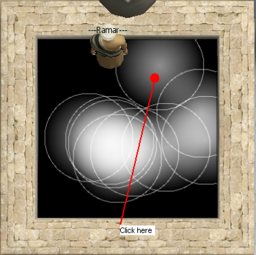
In this example we want to look for circles that touch alot of other circles, but aren't too close to cause crystalization. In this case we will start with the circle at the bottom middle of the reactory and click. Remember, it doesn't really matter where in the circle you click, as long as where you click is closer to the center of that circle than any other circle.
before and after images
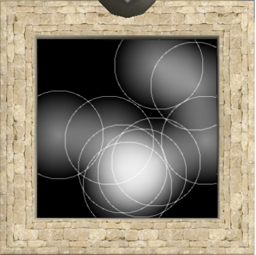
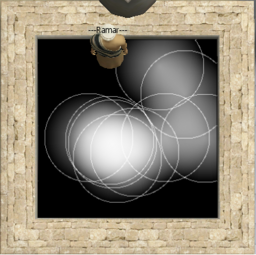
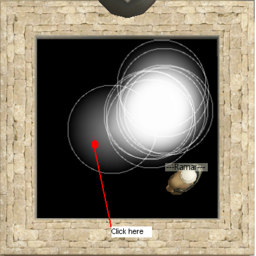
Here we are grouping some of the circles and allowing others to separate from the pack in the middle. We can use these separated circles to regroup the circles and continue to add more circles into the group to optimize the results. So our first click opened up the circle on the middle right so it can be clicked next.
before and after images
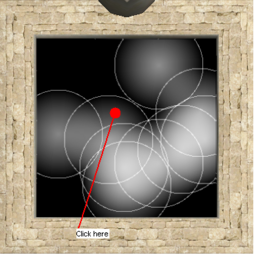
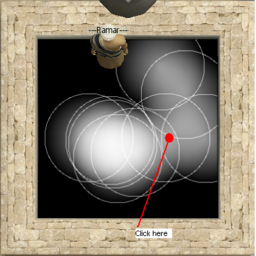
Notice that we have drawn those same circles out abit, but they all touch the circle that is in the middle of the reactory. By pulling the circles the way we have, we can safely click on that center circle without worrying about crystalizing. There is something important to notice here. The circle we clicked on above and the one we are clicking on now, do not overlap. But all the circles between them overlap both. This is important because it allows us to move the circles back and forth collecting them in a tighter group without crystalizing them in the process.
before and after images
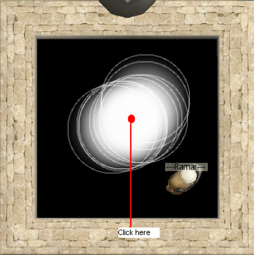
The next step is to pull some of the circles on the right side of the reactory apart so that when we click on them, the batch doesn't crystalize.
before and after images
Now we are going to do something that goes against all the previous theories about not clicking on overlaping circles. We are going to click on the second circle in from the right middle of the reactory. The batch doesn't crystalize because of the way we spread out the circles by the last click.
before and after images
Two things happen here. First we are getting the circles really clustered without crystalizing them. Second we opened another circle up, the top one so that we can futher tighten the group. Which leads to our next click, the top circle.
before and after images
Again the circles are getting tighter and still not crystalizing. With the above click, we now have opened up the left circle for another click, which still won't crystalize the batch. This is an important technique to practice and master to get the best results from the reactory. Now we will click that left circle.
before and after images
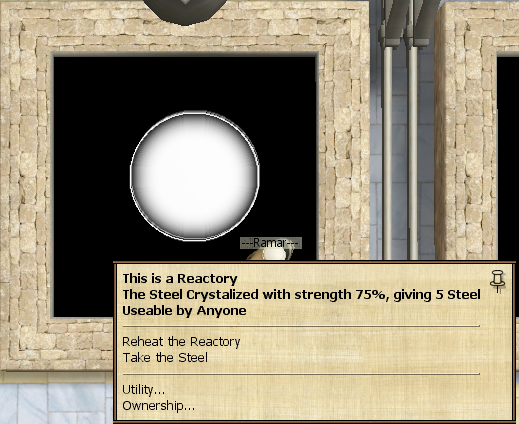
Finally, we are going to click in the center of the brightest part of the cluster. This will crystalize the batch and give you a really nice result. In the example here we didn't get 100%, but 100%s are definitely possible by practicing and mastering this process.
before and after images
If you have any questions about this process. Chat Ramar in game. Good luck and I hope this helps you get better results from the reactory.